Angular Material Tutorial With Example - Angular 11
Today in this post we learn how to install angular material in angular 11. Material design uses an Angular CLI project. Step by step angular material tutorial.
In This tutorial, you need to see an example of how to install angular material in angular 11. let's discuss the angular material tutorial. you will learn how to use material design in your project. follow the bellow step for install material design in angular 11.
You need to create a new angular 11 project using the ng new command and then after we will install the material design using the ng add command. After that, we will create a very simple input form example with a button.
So let's see below a few steps to install material design in the angular 11 application.

Create New Project
First of all, we will create a new angular 11 projects using the following command: (Create a new angular project)
ng new my-app
Install Material Design
In this step, we will install material design in the angular 11 application using the ng add command. so let's run the following command and install the material design.
ng add @angular/material

Import CSS:
In this step, we need to import CSS design on the style.css file. let's import:
src/style.css
/* Add application styles & imports to this file! */ @import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
Use Material Design
Now we will create a simple example of material design with input from so let's upload ts file and HTML file as like below angular material tutorial:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material/input';
import {MatButtonModule} from '@angular/material/button';
@NgModule({
imports: [
BrowserModule,
FormsModule,
MatInputModule,
MatButtonModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
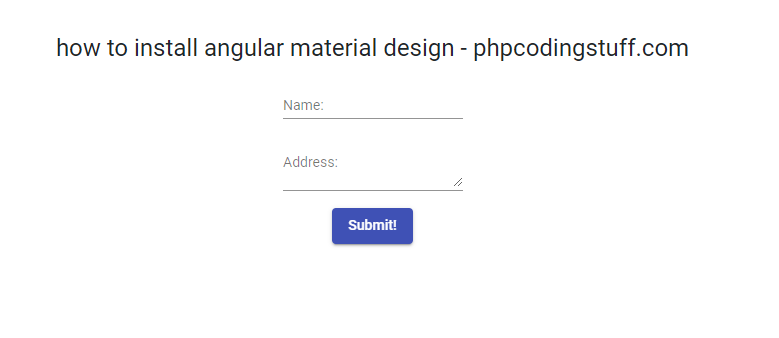
src/app/app.component.html
<h1>how to install angular material design - phpcodingstuff.com</h1>
<form class="example-form">
<mat-form-field class="example-full-width">
<mat-label>Name:</mat-label>
<input matInput placeholder="Ex. Robert" value="Robert">
</mat-form-field>
<mat-form-field class="example-full-width">
<mat-label>Address:</mat-label>
<textarea matInput placeholder="Ex. New Your , USA"></textarea>
</mat-form-field>
<button mat-raised-button color="primary">Submit!</button>
</form>
Now we are ready to run our app. so let's run the app:
ng serve
Conclusion
In tutorials, we learned how to use material design in our Angular project.
I hope it can help you...






Leave a Reply