Autocomplete With Images And Custom HTML Code Using Jquery UI?
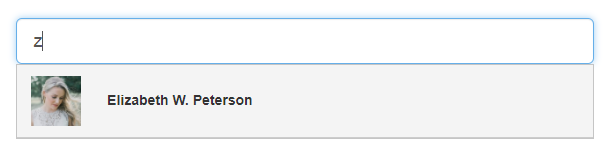
Today I will show you on your website to set an autocomplete jquery example with an image. generally, you use autocomplete in jquery with name, email, message, etc. text but if you want to add images or your own HTML code like user HTML tag in autocomplete then you have to use "_renderItem" in jquery UI. how you will create I give you an example of an HTML file :

Read Also: Registration And Login Form In Php And Mysql
Read Also: Autocomplete Search Box In Php Mysql
<html>
<head>
<title>Autocomplete With Images And Custom HTML Code Using Jquery UI? - PHP Coding Stuff</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
</head>
<body>
<h1>javascript autocomplete textbox from database - PHP Coding Stuff</h1>
<div class="ui">
<label for="name">Name: </label>
<input id="name">
</div>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#name" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: "http://yourwebsitepath/getdata",
dataType: "json",
data: {
term: request.term
},
success: function( data ) {
response( $.map( data.results, function( result ) {
return {
label: result.id + " - " + result.label,
value: result.id,
imgsrc: result.image
}
}));
}
});
}
}).data( "ui-autocomplete" )._renderItem = function( ul, item ) {
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( "<a>" + "<img style='width:25px;height:25px' src='" + item.imgsrc + "' /> " + item.label+ "</a>" )
.appendTo( ul );
};
});
</script>
<body>
<html>
Read Also: Country State City Dropdown List In Php
Read Also: How To Insert Image In Php ?
I hope it can help you...



![How To Create [Dynamic Pagination] In PHP with MySQL example How To Create [Dynamic Pagination] In PHP with MySQL example](https://www.phpcodingstuff.com/uploads/tutorial_images/dynamic_pagination_in_php_with_mysql_example.jpg)


Leave a Reply