How To Change Angular Port From 4200 To Some Other Port Using CLI ?
In this tutorial, we are lean how to change the angular port from 4200 to some other port using CLI? We will see how You can change port via Angular CLI command and angular.json file.
Sometimes when we are running our angular project on port 4200 and we have to run the project on someone else then what we use is a big problem for which we have to change our port If we have to run some other angular project then we will change the port and run our angular project on another port.
In this tutorial, we will learn 2 ways how to change the port in our Angular project, if a project is running on 4200 port then we will change it and run it on some other court we learn to change port in angular.
- Change Angular Port from 4200 via CLI command
- Change Port from 4200 via angular.json

Ex. 1 - Change Angular Port from 4200 via CLI command
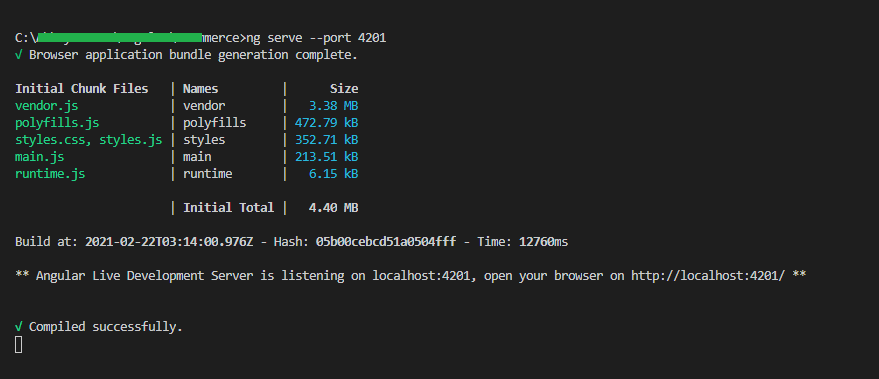
Go to the Angular project directory and run the following command ng serve –port 4201 as shown below.

ng serve CLI command
ng serve CLI command builds and serves your app.
You can use the –-port option to specify the port that the app should listen to. The default is 4200. how to change port in angular
--port to listen on. The default is 4200.
Ex. 2 - Change Port from 4200 via angular.json
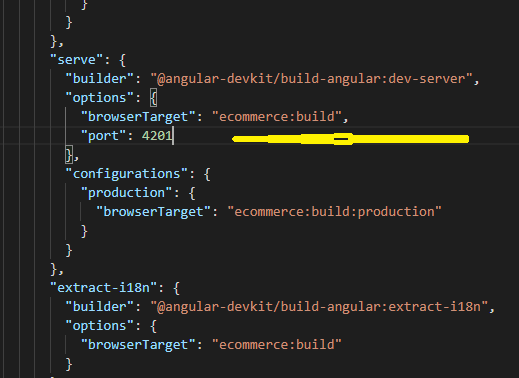
In this example, ng serve on different port, there is another way to change ng serve on a different port, via angular.json file. Find the file named angular.json in the root directory of your project and write a port see below. This file sees the configuration for the projects. Go to the configuration “options” under “projects. and you will see the configuration like the one below.
Some configurations for the ng serve CLI command. You need to specify the port attribute and the value (for example 4202) for the attribute as shown below.

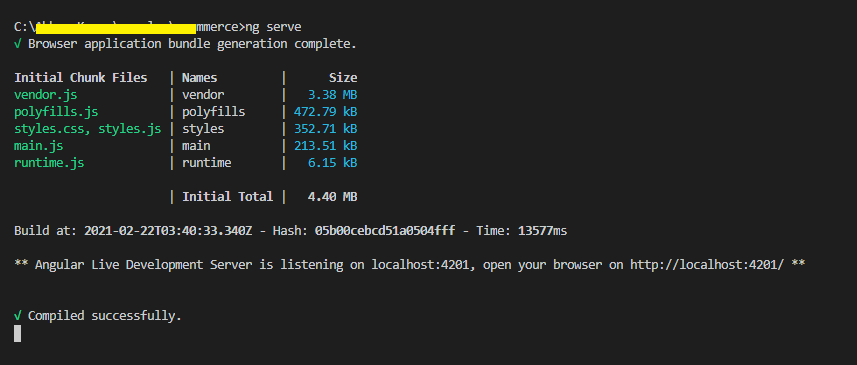
Then try to run the ng serve command, which now the application is built, running and listening on localhost:4202 as shown below.

I hope it can help you...






Leave a Reply