How To Install Angular And Set Up First Angular Application ?
We learn how to install and set up Angular on windows 10 OS. In this tutorial guide, you will explore how to install angular CLI on windows.
Angular is an open-source, front-end web application development framework. This framework developed by Google, this framework is TypeScript-based and led by the Angular Team at Google.
In this tutorial, we will cover the installation procedure of angular on the windows 10 OS.

Important package in install angular. We learn How to install angular CLI.
To install Angular CLI we need node js and npm. First of all, open a command prompt and check npm and node js install
node -v
And
npm -v

Angular CLI comes with a wide range of commands that help manage the angular development, testing, and build process
We will install angular CLI using npm. On the terminal run the install command shown below.
npm install -g @angular/cli
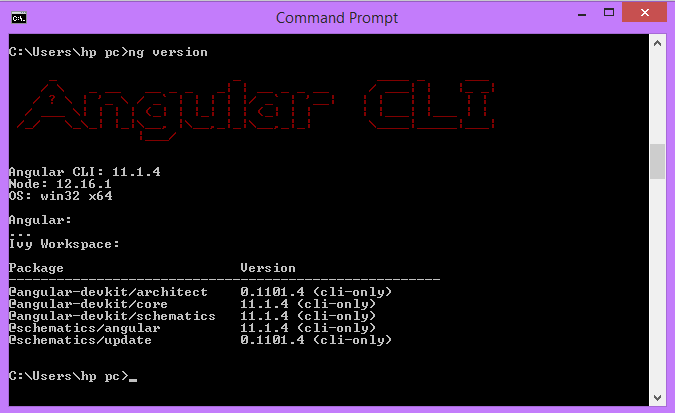
The successful installation you should see Then check @angular/CLI version see below.
ng version
Congratulations, you have successfully installed @angular/cli
Create new angular project
1. Create an angular application using ng new command as shown below
ng new myfirstproject
my first project is a project name understand


Successfully create ng new project then open command prompt and run ng serve -open command starts webpack development server which in turn performs all the build process and opens a browser window and loads application URL which runs at by default. On successful execution, you should see the below output in the browser angular project.
ng serve -open

Let’s open the project in code editor vs code. We will go through the project structure to understand.

Then first welcome message change goes to src>app>app.component.html see below.

Change any code to restart angular automatically see below With new changes your browser window should look like below we learn create new angular project

Congrats!! You have set up an angular project
I hope it can help you...




![[Codeigniter 4] REST API Tutorial with Example - Step by Step [Codeigniter 4] REST API Tutorial with Example - Step by Step](https://www.phpcodingstuff.com/uploads/tutorial_images/CodeIgniter_4_Rest_Api.png)

Leave a Reply