Use Multi-select Autocomplete JQuery With Example.
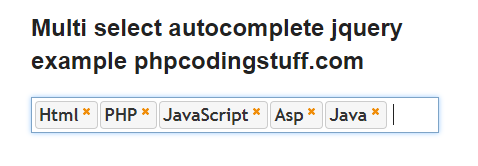
In this tutorial, we learn jquery autocomplete multi-select option by jquery. This tutorial use in jquery.ui.multiselect best library in multi-select. You will use a lot of time autocomplete for a single option using the jquery UI plugin. But you can learn multi-select autocomplete using jquery UI use this tutorial. In the below preview you can see the output of your multi-select autocomplete dropdown because it's like choose js or something like the plugin. In this example, I use jquery UI js file and one more multi-select js file that file through we can do multi-select and one more thing you can also customization of jquery autocomplete js download autocomplete.multiselect.js file in your project if you want to add custom attribute when select option. so, let's see a preview and an example.

<!DOCTYPE html>
<html>
<head>
<title>Autocomplete multiselect jquery Example - phpcodingstuff.ocm</title>
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"/>
<link rel="stylesheet" type="text/css" href="https://raw.githubusercontent.com/robertlook/multi-select-autocomplete-jquery/master/style.css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<script src="https://raw.githubusercontent.com/robertlook/multi-select-autocomplete-jquery/master/autocomplete.multiselect.js"></script>
</head>
<body>
<div class="main-div">
<h2>jquery autocomplete js Example - phpcodingstuff.com</h2>
<input id="myAutocompleteMultiple" type="text" />
</div>
<script type="text/javascript">
$(function(){
var availableTags = [
"Html",
"Css",
"PHP",
"JavaScript",
"JQuery",
"Angular",
"React",
"Python",
"Ruby",
"API",
"Scheme"
];
$('#myAutocompleteMultiple').autocomplete({
source: availableTags,
multiselect: true
});
});
</script>
</body>
</html>
I hope it can help you...



![How to send Email in [Laravel 8 using Gmail SMTP] How to send Email in [Laravel 8 using Gmail SMTP]](https://www.phpcodingstuff.com/uploads/tutorial_images/Laravel_8_Send_Email.png)


Leave a Reply